键盘机上Wap网页设计基础
发布时间:2021-12-01 06:38:13 阅读次数:10319次 评论数:0次 可以使用wap网页上网的移动设备在我看来分为两大类,分别是键盘机和触屏机。虽然如今触屏机迅速的占领了市场。但是键盘机毕竟先出现,使用者群体还是算比较大的。所以在学习wap网页设计时我们不能忘了键盘机上的wap网页设计。所以我们还是需要了解一下键盘机上wap网页设计的基础。除了想要学习wap网页设计的朋友,有兴趣的朋友也来和我一起往下看看吧。

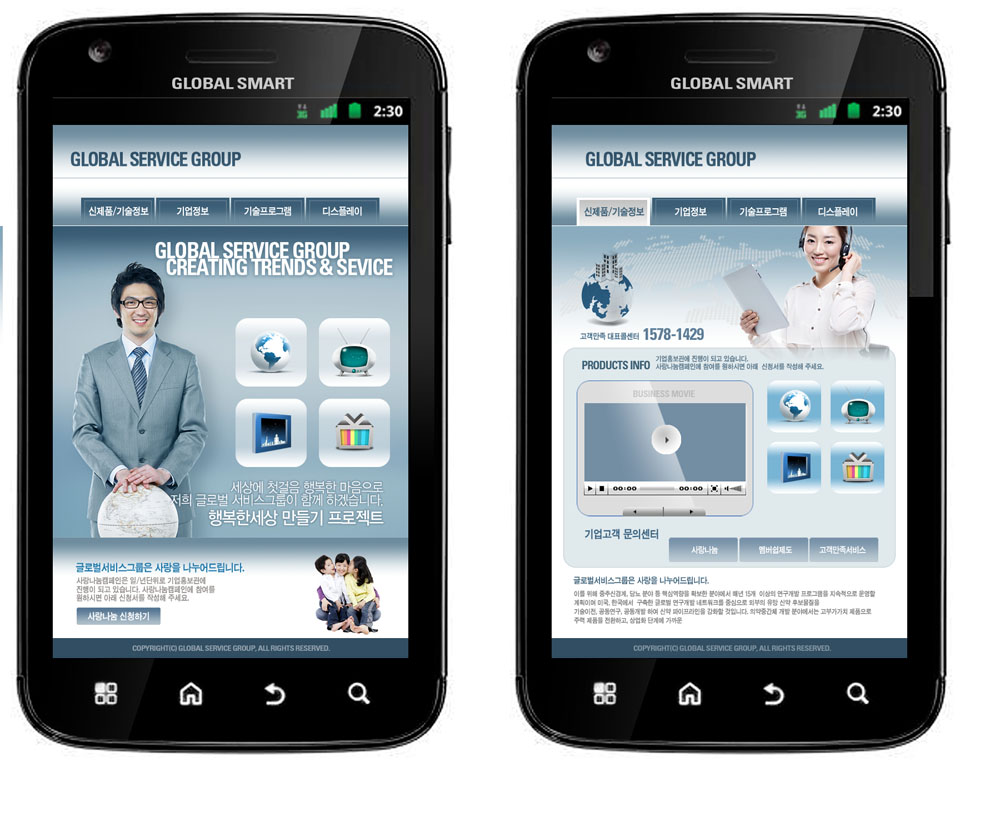
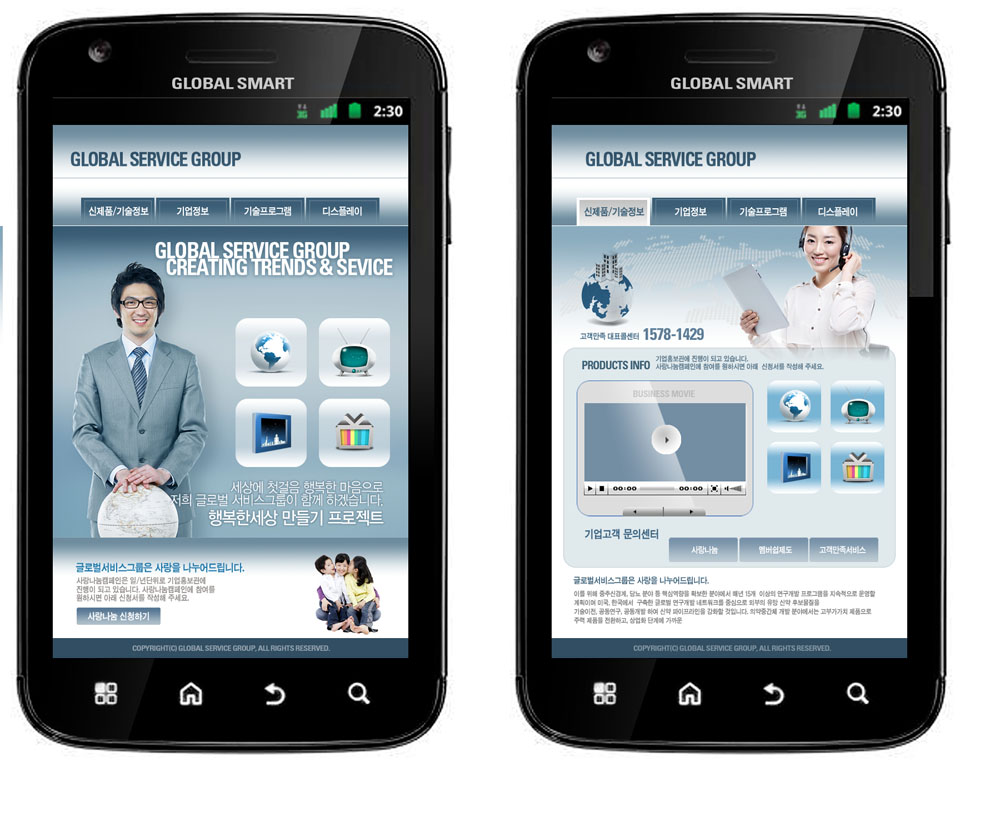
键盘机的屏幕物理尺寸小,可视区域小用户对手机的操作受限于导航键
1. 可视区域小,就决定了用户在当前屏幕内看到的内容非常有限,用户往往是通过扫视第一屏的内容来决定是否继续向下浏览。我们在设计过程中,则需要按信息的重要度以降序的方式来组织,将最重要的信息在首屏呈现给用户。大部分情况下,logo和导航区块是必不可少的元素。如果你的站点是互动型的,还需要在header里体现出用户登陆状态和用户名。根据应用场景和任务的不同,少数页面可以省略header。
目前市面上低端机器的屏幕分辨率宽度基本都在176px以上,所以,针对最低端键盘机设计WAP站点时可采用176px的基准宽度来设计,页面高度不限,但最好不要超过7个屏高。同时还需考虑页面文件大小,页面文件大小最好控制在13k以内。
键盘机的第二个特征决定了用户必须遵循既定的规则来移动焦点,例如:方向键、摇杆、滚轮、拨盘(BlackBerry)。正因为如此,我们在设计的时候,必须思考页面链接元素之间的内联关系,仔细计算用户的焦点移动轨迹。重要的信息最好是放在每一行起始位置。
无论做什么都需要一定的基础,如果想自己设计wap网页的话,以上的设计基础是一定要记清楚的,也许以上的内容并不全面,但是在wap网页设计时是很重要的。对于wap网页设计有兴趣的朋友们可以上我们一品威客网。我们相信自己足够专业。

到底该如何设计一个WAP站点呢?个人以为,需要从设备、浏览器、任务、场景四个方面入手。一个WAP站点好与坏,不取决于页面的绚丽程度,不取决于功能是否强大,而是取决于站点的兼容性。
“用户是通过什么设备访问我们的站点?”这是在WAP网页设计之初,设计师需要考虑的第一个问题。一般来说,我们可以把用户使用的设备粗略的划分为【键盘机】和【触屏机】。键盘机的屏幕物理尺寸小,可视区域小用户对手机的操作受限于导航键
1. 可视区域小,就决定了用户在当前屏幕内看到的内容非常有限,用户往往是通过扫视第一屏的内容来决定是否继续向下浏览。我们在设计过程中,则需要按信息的重要度以降序的方式来组织,将最重要的信息在首屏呈现给用户。大部分情况下,logo和导航区块是必不可少的元素。如果你的站点是互动型的,还需要在header里体现出用户登陆状态和用户名。根据应用场景和任务的不同,少数页面可以省略header。
目前市面上低端机器的屏幕分辨率宽度基本都在176px以上,所以,针对最低端键盘机设计WAP站点时可采用176px的基准宽度来设计,页面高度不限,但最好不要超过7个屏高。同时还需考虑页面文件大小,页面文件大小最好控制在13k以内。
键盘机的第二个特征决定了用户必须遵循既定的规则来移动焦点,例如:方向键、摇杆、滚轮、拨盘(BlackBerry)。正因为如此,我们在设计的时候,必须思考页面链接元素之间的内联关系,仔细计算用户的焦点移动轨迹。重要的信息最好是放在每一行起始位置。
无论做什么都需要一定的基础,如果想自己设计wap网页的话,以上的设计基础是一定要记清楚的,也许以上的内容并不全面,但是在wap网页设计时是很重要的。对于wap网页设计有兴趣的朋友们可以上我们一品威客网。我们相信自己足够专业。
上一篇:
触屏机上wap网页设计基础 下一篇:
wap网站建设在企业营销中的作用
手机网站相关文章更多 >
















