用Photoshop进行微信图标设计的步骤
发布时间:2021-12-01 10:39:10 阅读次数:11016次 评论数:0次 微信是亚洲地区最大用户群体的移动即时通讯软件,截至2013年11月注册用户量总数已经突破至6亿。微信提供公众平台、朋友圈、消息推送等功能,用户可以通过“摇一摇”、“搜索号码”、“附近的人”、扫二维码方式添加好友和关注公众平台,同时微信将内容分享给好友以及将用户看到的精彩内容分享到微信朋友圈。对于这一款如此火爆的应用软件,它的一切动态都在大众的视野下,尤其是微信图标设计。下面将会介绍用Photoshop来制作微信图标设计的方法。

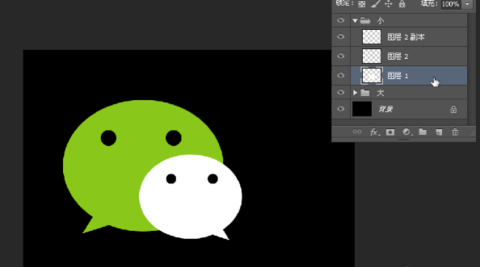
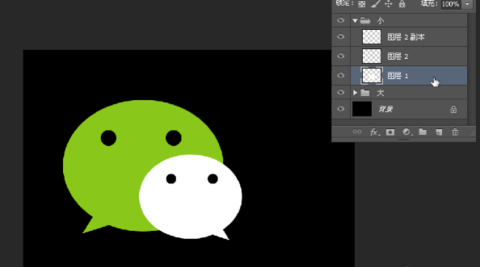
先分析一下微信图标设计。它是由两个形状相同但大小不同对话泡组成的,那么我们只需要画一个,第二个可以通过复制、改变方向和大小来完成。单看这一个是由椭圆形构成的,多出两个圆圆的小眼睛,和一条尖尖的小尾巴,像个小蝌蚪。
1、选择色值#04b00f的绿色作为背景。
2、先画大蝌蚪,椭圆形,新建图层填充白色。
3、再画一个小正圆,新建图层,填充任意色,作为眼睛。按下Ctrl+Alt键,复制出一个新的眼睛,再按下Shift键,复制出的眼睛向水平方向移动。取消选区,同时选中眼睛和椭圆形所在的图层,居中对齐,再把眼睛稍向右侧移动,造成侧着头的感觉。
4、按Ctrl键,鼠标单击眼睛所在图层缩略图,得到选区,眼睛图层设为不可见。把眼睛部分从白色椭圆删除,选中的图层定位在白色椭圆所在层,Delete键删除即可露出底层的绿色,取消选区。
5、切换至多边形套索来画它的小尾巴。在椭圆形图层画一个三角形选区填充白色即可,我们第一个“小蝌蚪”就画好了。
6、快捷键Ctrl+J,复制白色椭圆所在图层,得到完全一样的图形。
7、 自由变换命令Ctrl+T。出现定界框,按Shift键锁定比例,缩小小蝌蚪。鼠标右键水平翻转,再做个转向,挪动到合适位置,回车确认,定界框消失。
8、选区的缩放。按Ctrl键,单击小蝌蚪所在图层的缩略图,得到选区,工具箱中选择选取工具后,右键菜单找到“变换选区”,Shift+Alt从小蝌蚪中心点开始同比例放大定界框。
9、选择大蝌蚪图层,Delete键删除选区内部分。
10、用选区框选删除大蝌蚪图层会留下眼睛的部分,得到扁平化的微信图标设计。
11、羽化选区。把两个蝌蚪图层变为不可见,并在背景层上新建一个图层。
12、椭圆形工具属性栏的项羽化值,设置为60,在画布上画一个正圆。
13、选择#056e0b深绿色。得到了一个边缘虚化的圆形,“60”即为羽化值,羽化值越大,虚化范围越宽,颜色递变越柔和。可根据实际情况进行调节。
14、此时我们再把蝌蚪图层显示出来,可以对比下先前的效果,是不是增加了层次感呢!也更好的烘托了图标的效果哦!
这就是用Photoshop制作微信图标设计的步骤了,简单又容易上手,很快就可以设计出美观大方的微信图标设计啦。当然,还可以在以上步骤的基础上加以创新,比如更换背景色什么的,只要你喜欢,这都是动动手指头的事情哦。更多的设计,尽在一品威客网,我们竭诚为您服务。

先分析一下微信图标设计。它是由两个形状相同但大小不同对话泡组成的,那么我们只需要画一个,第二个可以通过复制、改变方向和大小来完成。单看这一个是由椭圆形构成的,多出两个圆圆的小眼睛,和一条尖尖的小尾巴,像个小蝌蚪。
1、选择色值#04b00f的绿色作为背景。
2、先画大蝌蚪,椭圆形,新建图层填充白色。
3、再画一个小正圆,新建图层,填充任意色,作为眼睛。按下Ctrl+Alt键,复制出一个新的眼睛,再按下Shift键,复制出的眼睛向水平方向移动。取消选区,同时选中眼睛和椭圆形所在的图层,居中对齐,再把眼睛稍向右侧移动,造成侧着头的感觉。
4、按Ctrl键,鼠标单击眼睛所在图层缩略图,得到选区,眼睛图层设为不可见。把眼睛部分从白色椭圆删除,选中的图层定位在白色椭圆所在层,Delete键删除即可露出底层的绿色,取消选区。
5、切换至多边形套索来画它的小尾巴。在椭圆形图层画一个三角形选区填充白色即可,我们第一个“小蝌蚪”就画好了。
6、快捷键Ctrl+J,复制白色椭圆所在图层,得到完全一样的图形。
7、 自由变换命令Ctrl+T。出现定界框,按Shift键锁定比例,缩小小蝌蚪。鼠标右键水平翻转,再做个转向,挪动到合适位置,回车确认,定界框消失。
8、选区的缩放。按Ctrl键,单击小蝌蚪所在图层的缩略图,得到选区,工具箱中选择选取工具后,右键菜单找到“变换选区”,Shift+Alt从小蝌蚪中心点开始同比例放大定界框。
9、选择大蝌蚪图层,Delete键删除选区内部分。
10、用选区框选删除大蝌蚪图层会留下眼睛的部分,得到扁平化的微信图标设计。
11、羽化选区。把两个蝌蚪图层变为不可见,并在背景层上新建一个图层。
12、椭圆形工具属性栏的项羽化值,设置为60,在画布上画一个正圆。
13、选择#056e0b深绿色。得到了一个边缘虚化的圆形,“60”即为羽化值,羽化值越大,虚化范围越宽,颜色递变越柔和。可根据实际情况进行调节。
14、此时我们再把蝌蚪图层显示出来,可以对比下先前的效果,是不是增加了层次感呢!也更好的烘托了图标的效果哦!
这就是用Photoshop制作微信图标设计的步骤了,简单又容易上手,很快就可以设计出美观大方的微信图标设计啦。当然,还可以在以上步骤的基础上加以创新,比如更换背景色什么的,只要你喜欢,这都是动动手指头的事情哦。更多的设计,尽在一品威客网,我们竭诚为您服务。
上一篇:
从微信图标设计看图标设计常犯错误 下一篇:
从微信图标设计看设计理念
软件UI设计相关文章更多 >
留言(0)
↓展开留言软件UI设计任务推荐 更多
- ¥1300 2个人交稿湖北制作用于软件界面上的图标
- ¥2980 7个人交稿安卓应用的UI改进
- ¥900 0个人交稿设计9个图或图标
- ¥400 0个人交稿烤鸡炉按钮图标设计
- ¥1320 0个人交稿动物园小动物形象分类设计
热门关注TOP10 更多
















